
Let’s face it, planning meals while on the road can be exhausting and time-consuming.
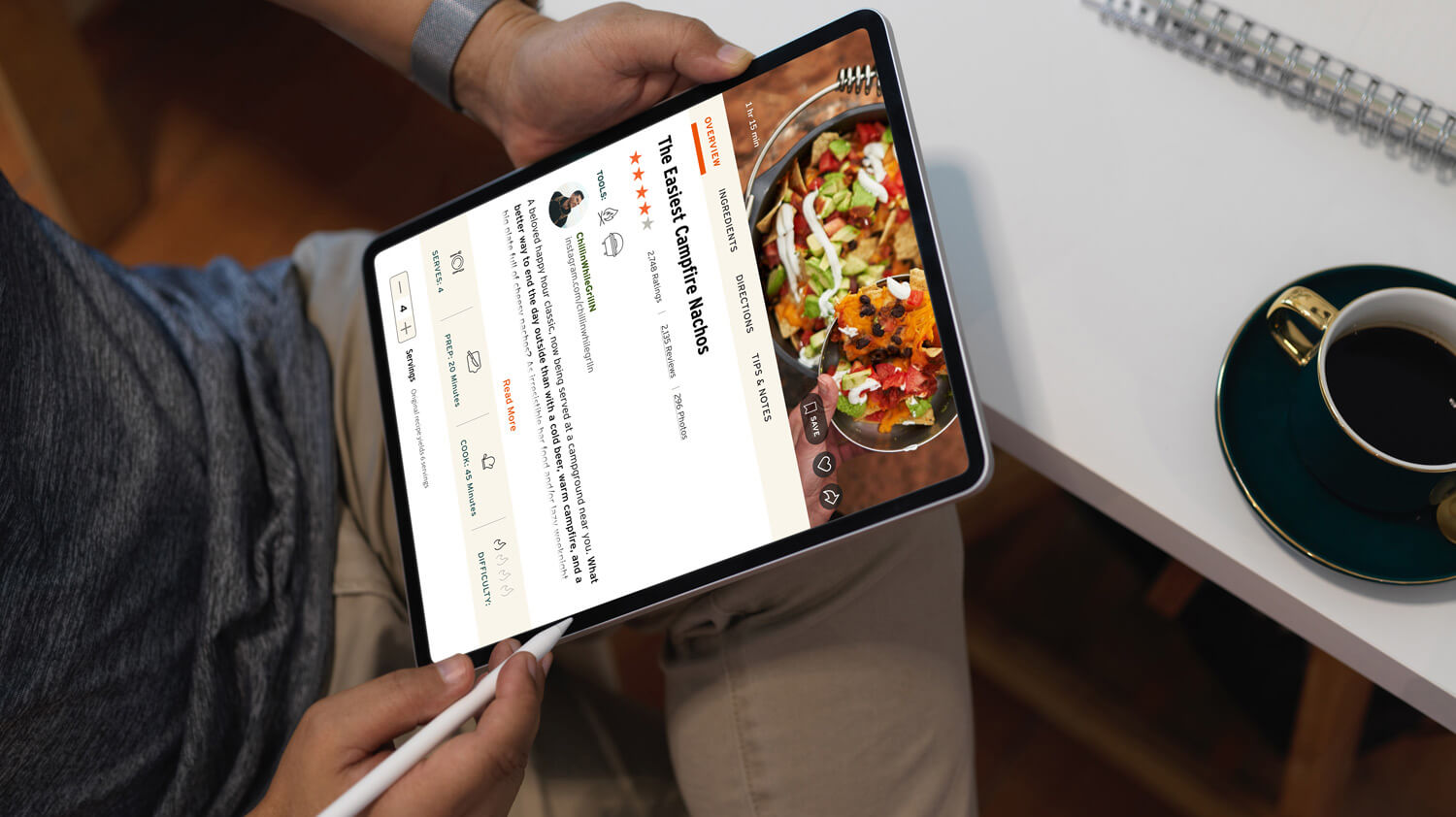
Introducing Outdoor Chef, a responsive web app that simplifies finding, sharing, and storing delicious off-the-grid recipes written exclusively for outdoor cooking. Outdoor Chef invites users to engage in a community of like-minded adventure seekers looking to enhance their “off-the-grid” cooking and practical skills.
UI/UX Design
Prototyping
User Research
Moodboard
User Stories
User Flows
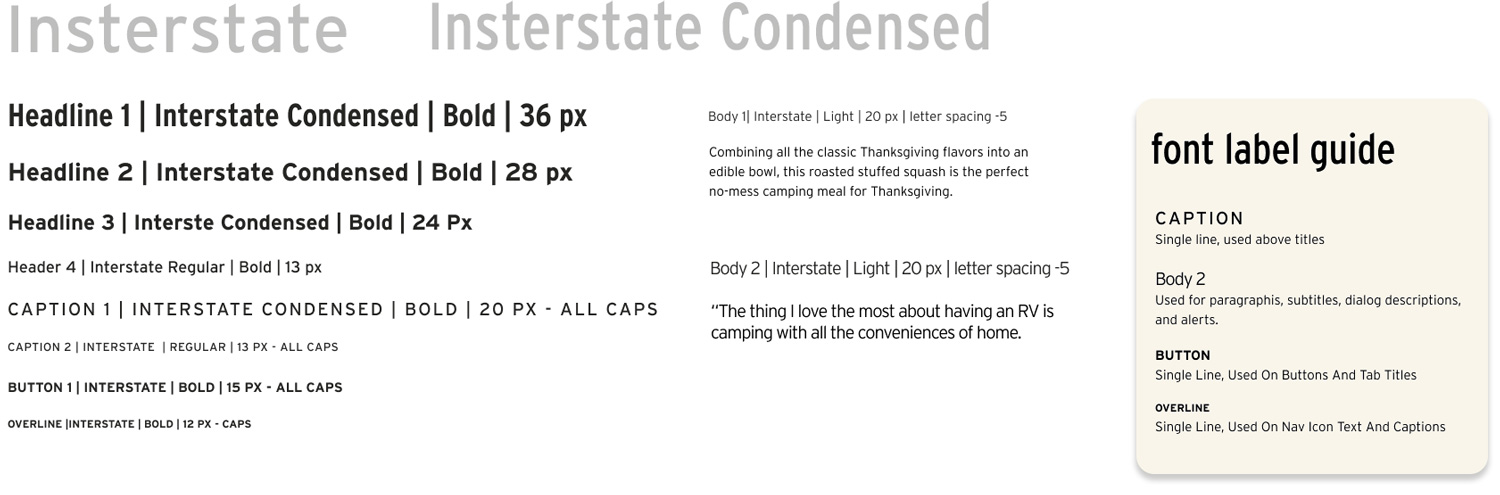
Style Guides
Iconography
Problem
I’ll admit the thought of designing a recipe app that was uniquely superior to the hundreds of apps out there seemed nearly impossible. It was crucial to obtain accurate information from the beginning.
Solution
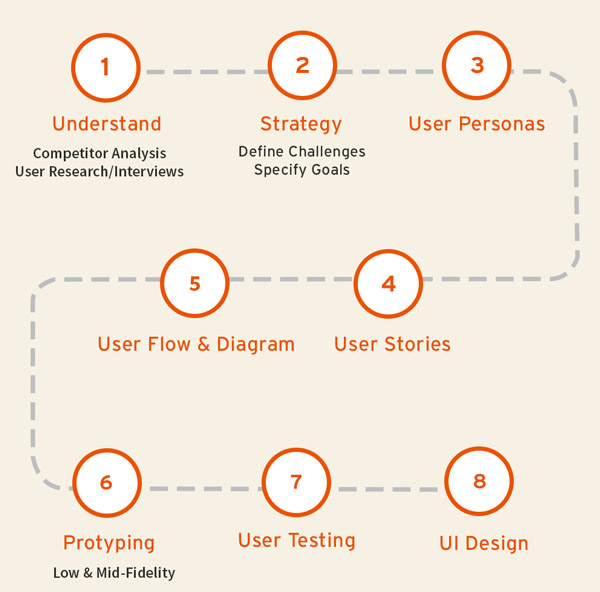
It was vital to investigate some of the key competitors on the market whose functionality mirrored my goals and objectives: The Liquor Cabinet, All Recipes, Kitchen Stories, and Oh She Glows. From there I began a more detailed study of the art of cooking while outside using a clearly defined methodology that involved several stages of research, testing, conceptualization, iteration, and finally presentation. Core to my research was understanding, and observing the user. This process gave me a thorough understanding of the user, the problems they faced and the best possible solution.



GOALS/NEEDS:
MOTIVATIONS:
PAIN POINTS:

GOALS/NEEDS:
MOTIVATIONS:
PAIN POINTS:

GOALS/NEEDS:
need to store a “menu for traveling” where the user could ‘switch’ meals within the app, while on the go
be nice to know if recipes are “cheap” or “expensive” to prepare
MOTIVATIONS:
“cooking with family” while traveling with camper
planning “trip menu’s on phone,” with the ability to “swap out”meals.
be more “streamlined” and “organized”
“budget-friendly” traveling cooking recipes
PAIN POINTS:
“too many” recipe sites with not enough focus
“no filtration method” for recalling saved recipes
lack of way to “store trip menu” on phone

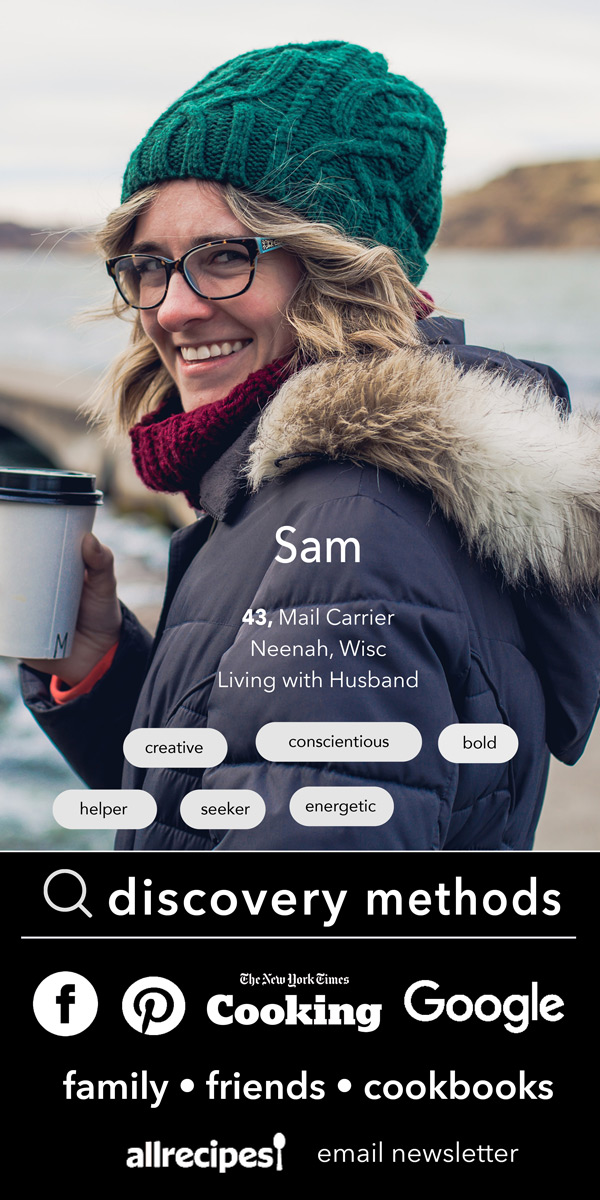
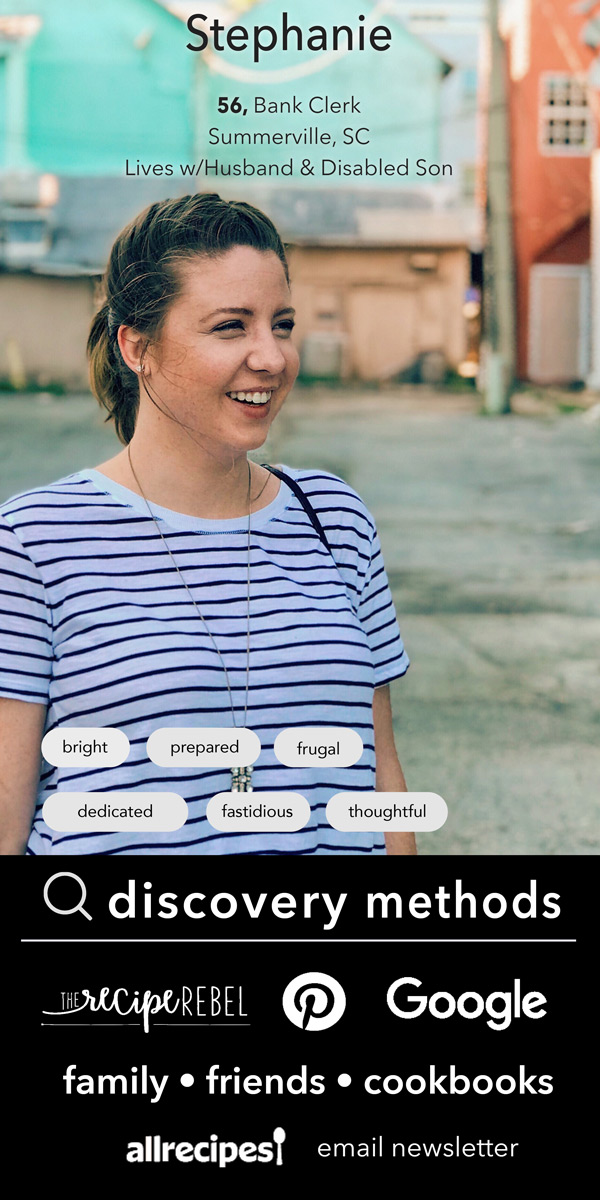
Three User Personas were developed after analyzing patterns that emerged during user interviews. Each user persona represents a target audience, their preferences, goals and motivations. Creating these personas ensured that the users best interests were always central to the development of the final product.

While searching for recipes to cook outside, I want to be able to refine my search options to my specific needs so that I can minimize the information I have to look through.

I want to be able to share recipes with my friends and family.

When planning to cook a meal outside, I want to be able to find a recipe that is tailored to a specific activity, so I don’t have to waste valuable time.

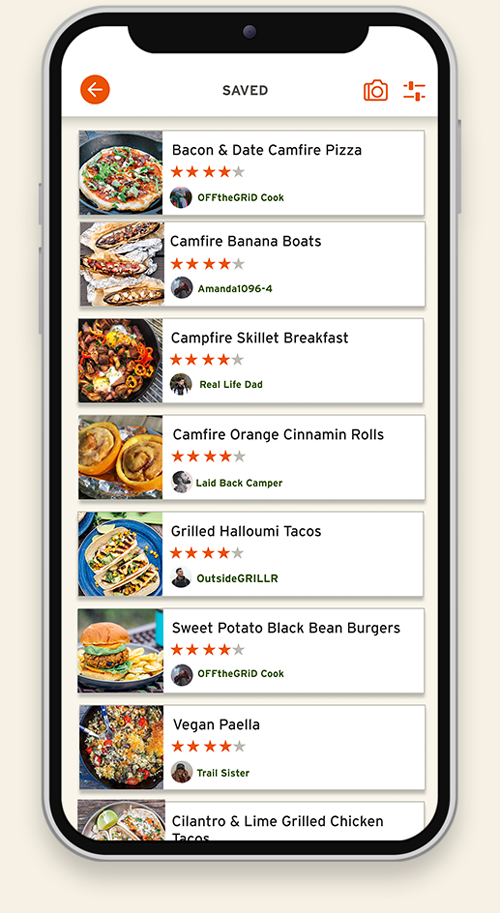
When viewing recipes I want to be able to save my recipes, so all of my dishes are in one place.

I like the convenience of logging in using my Gmail account.
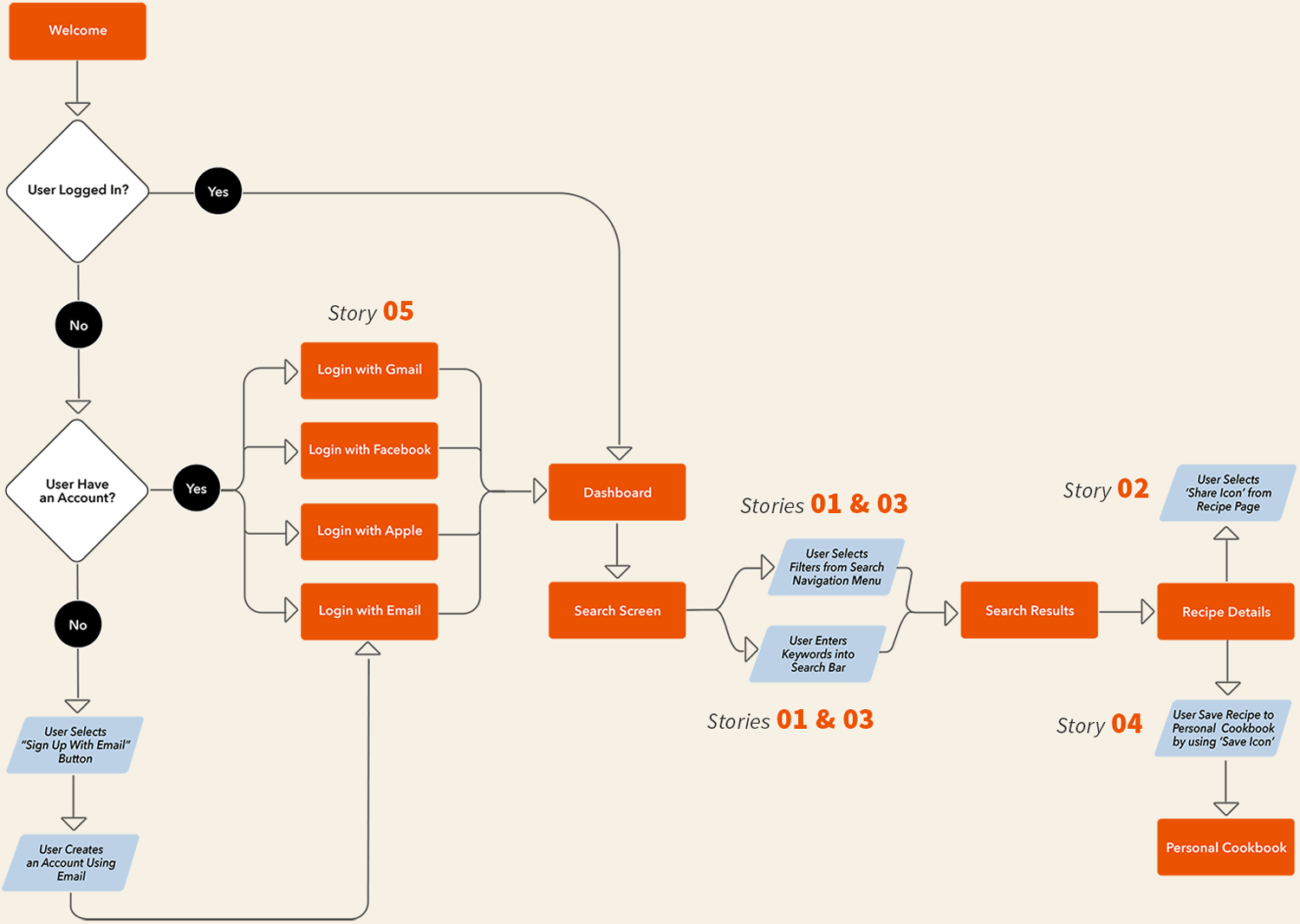
Using the user stories, this flow diagram illustrates the different journeys the user can take based on key needs.

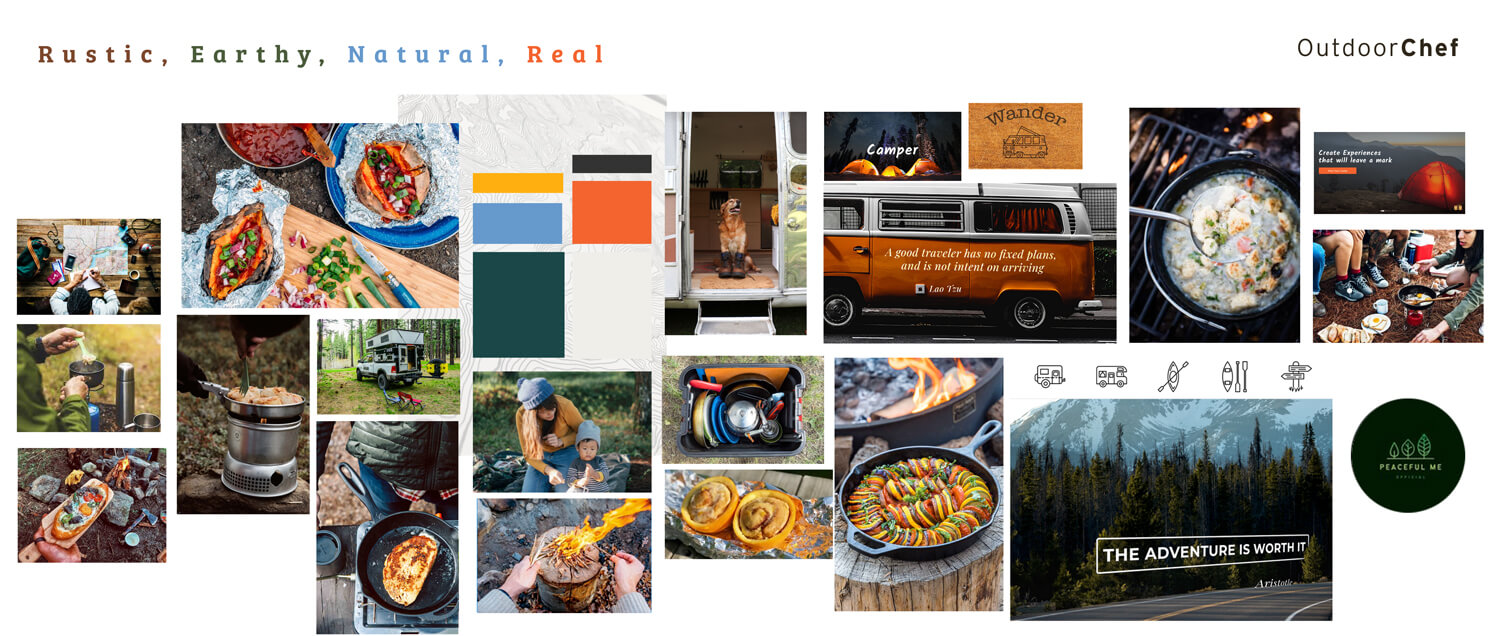
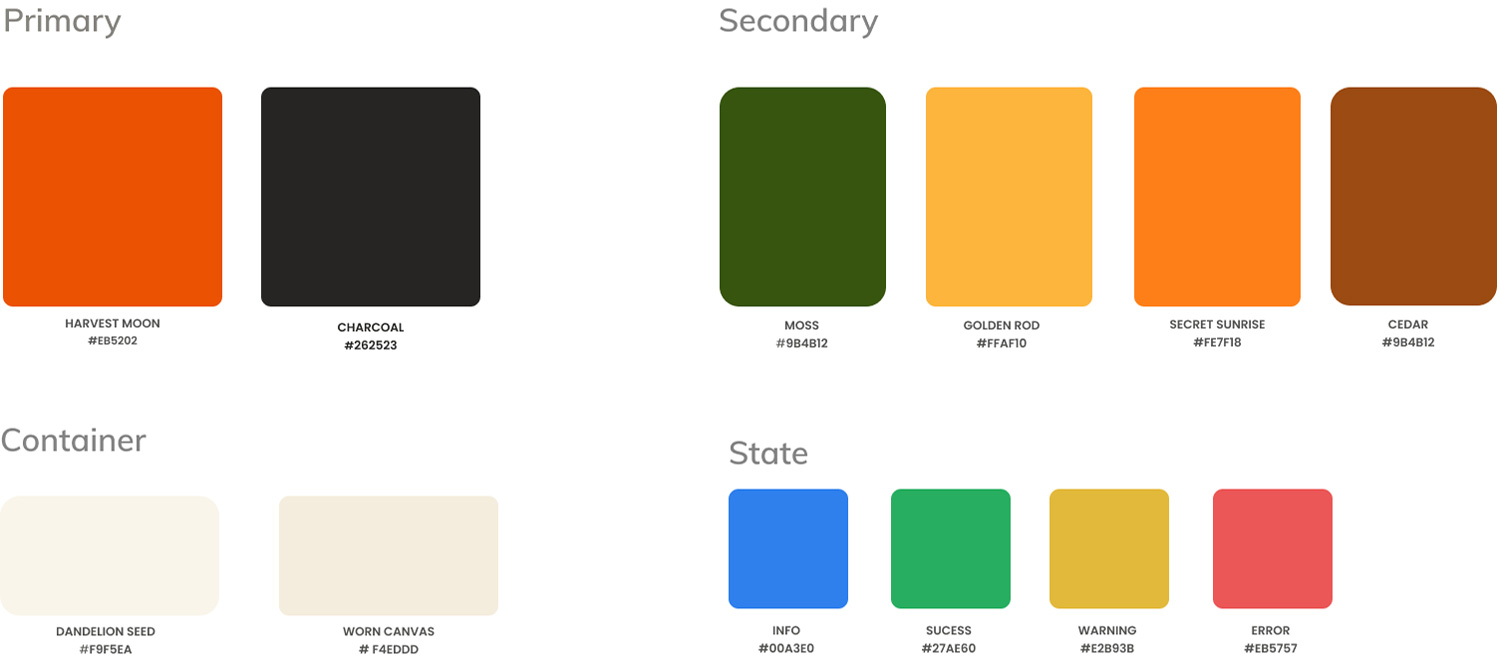
The moodboard reveals the “look & feel” for the development of the project. My intent was to evoke a grounded and adventuresome feel, while remaining friendly and natural. My research was guided by these characteristics: Rustic, Earthy, Natural, Real, Resourceful













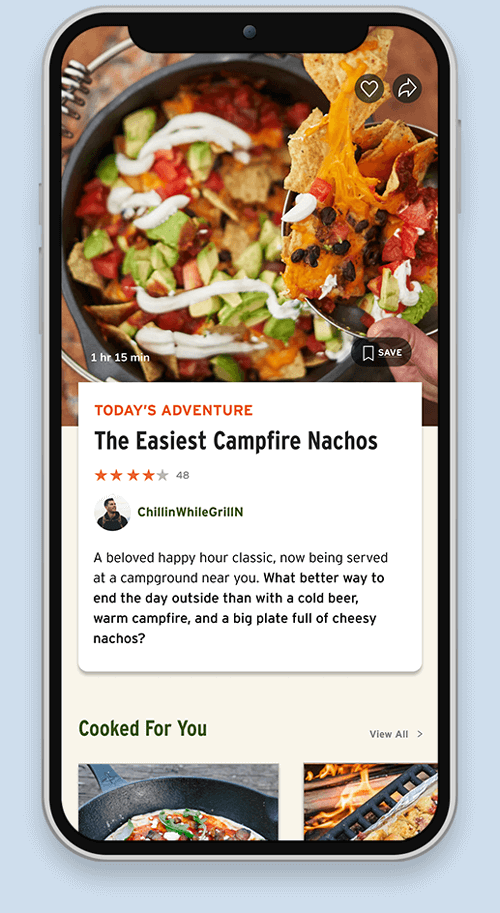
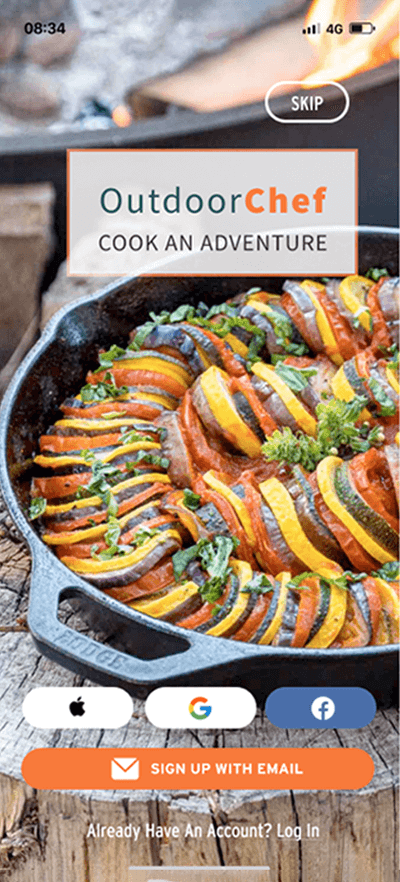
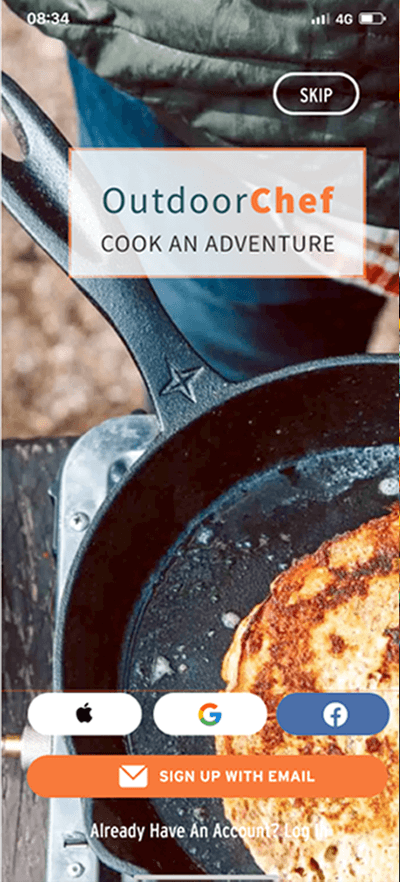
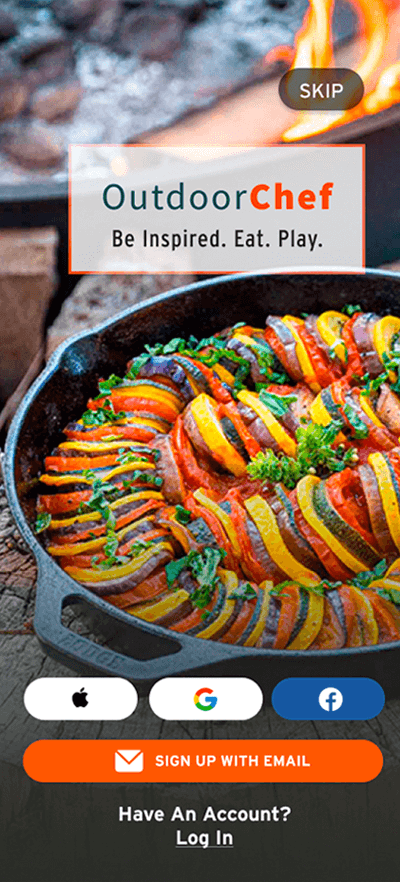
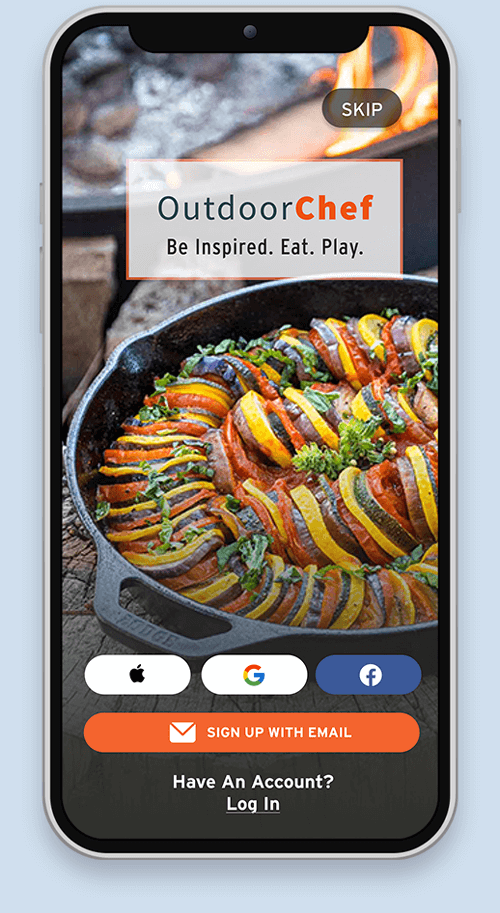
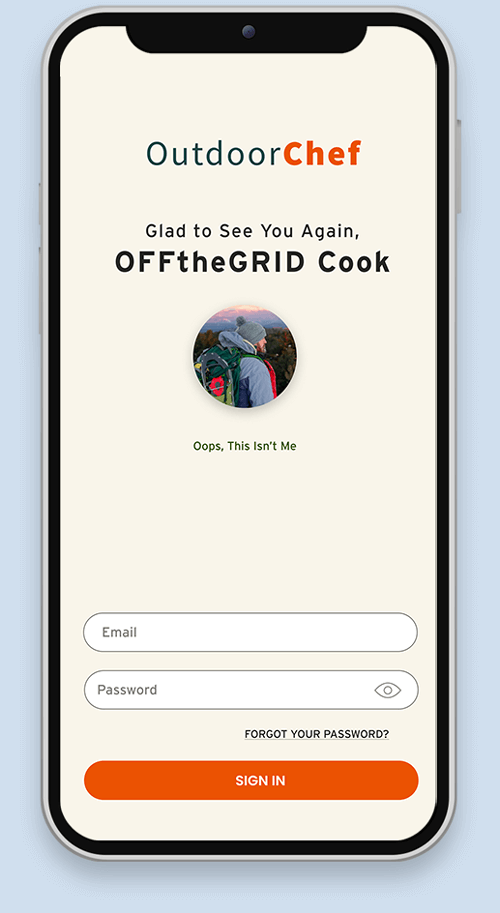
A user preference test revealed that Screen 1 was the preferred choice for the app welcome screen.
Although the clear winner, with a preferred ratio of 80% there were a few items that required attention to improve the function and appeal of the welcome screen. Some of the comments included:
Screen 1: “I like the screen image better, but the buttons and the “login in” option can be overseen easily (maybe more contrast/darker background)”
Screen 1: I think this dish looks like a “chef”. I mean, what a chef would do, it looks made in the outdoors, it looks easy to do but still has some level of preparation and aesthetic. This photo and layout is great in portraying the meaning of OUTDOOR CHEF.



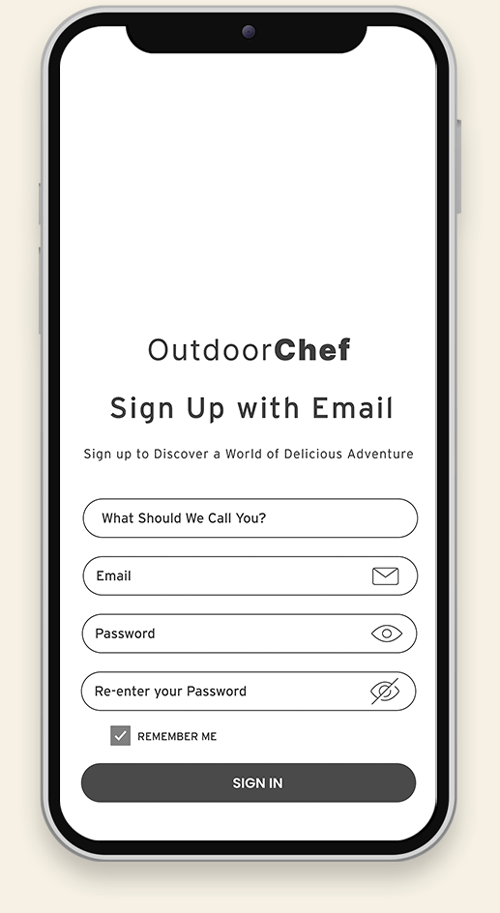
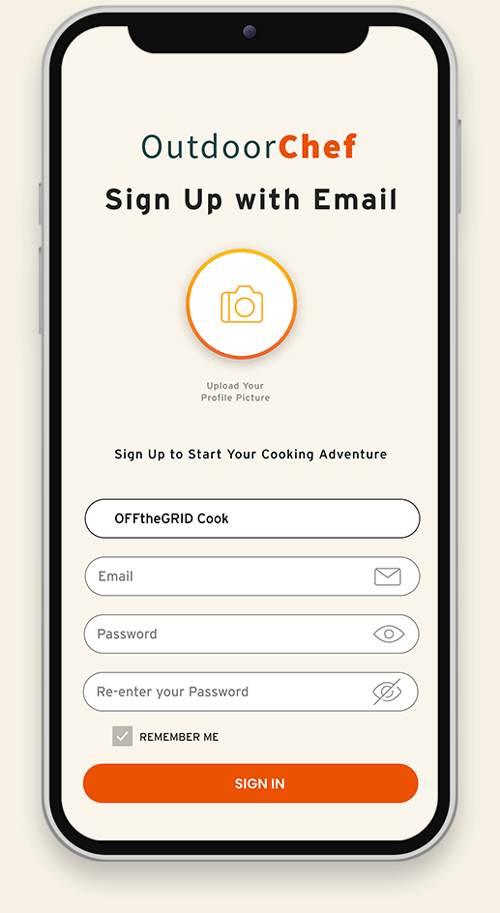
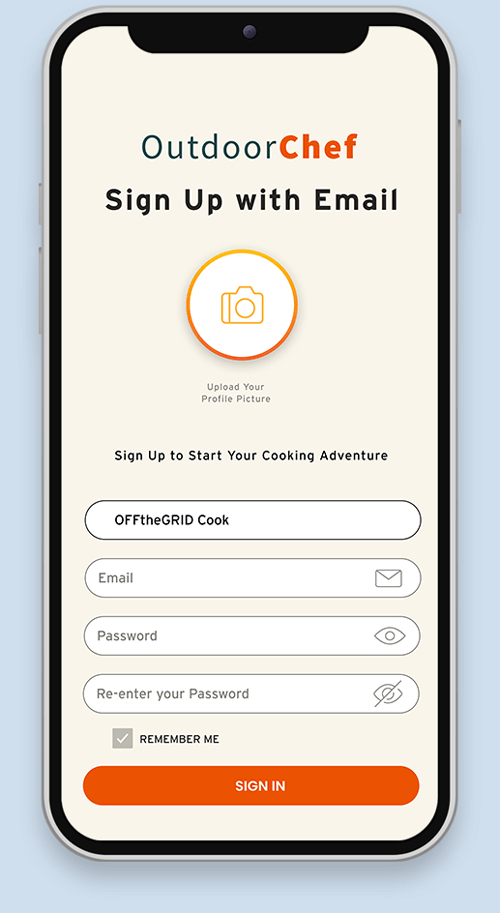
Users have the option to login or setup an account using their username/email, Apple, Google, or Facebook accounts. For users hesitant to register for yet another recipe app, there is an option to skip.



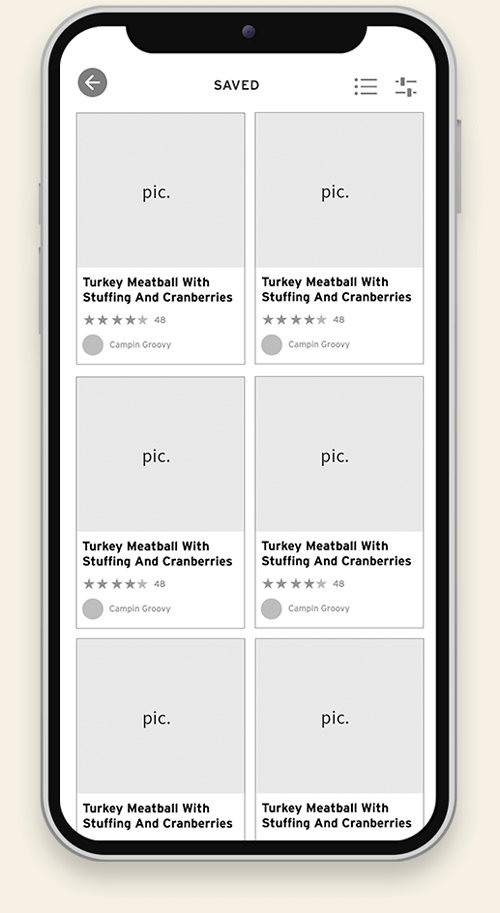
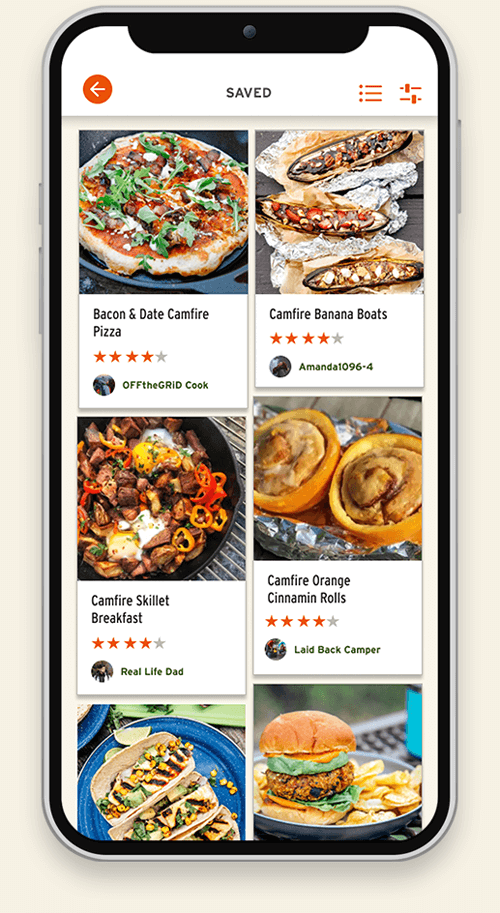
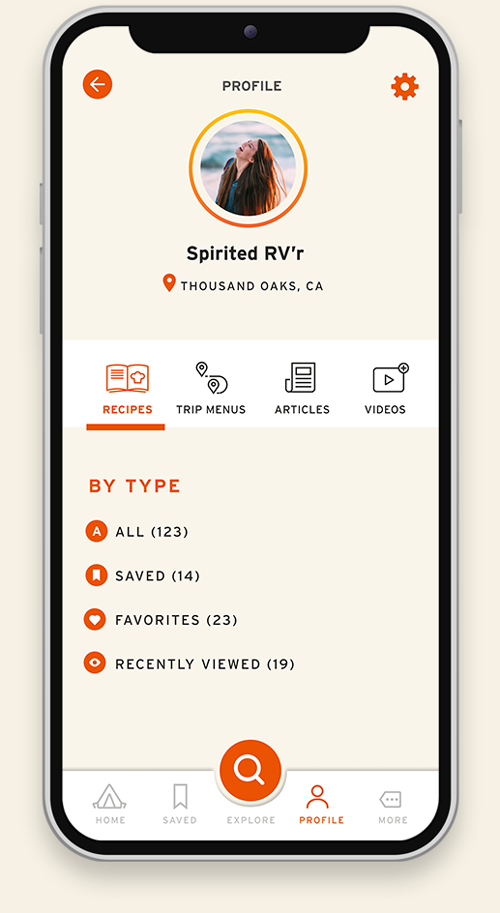
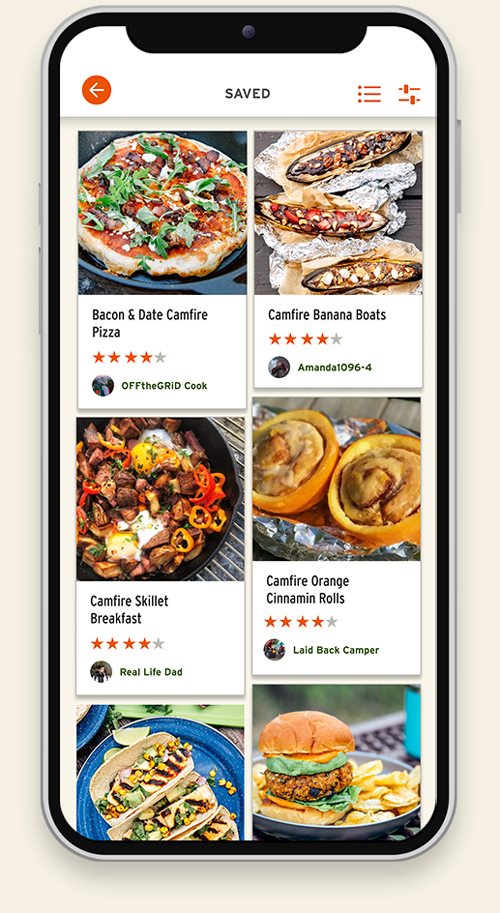
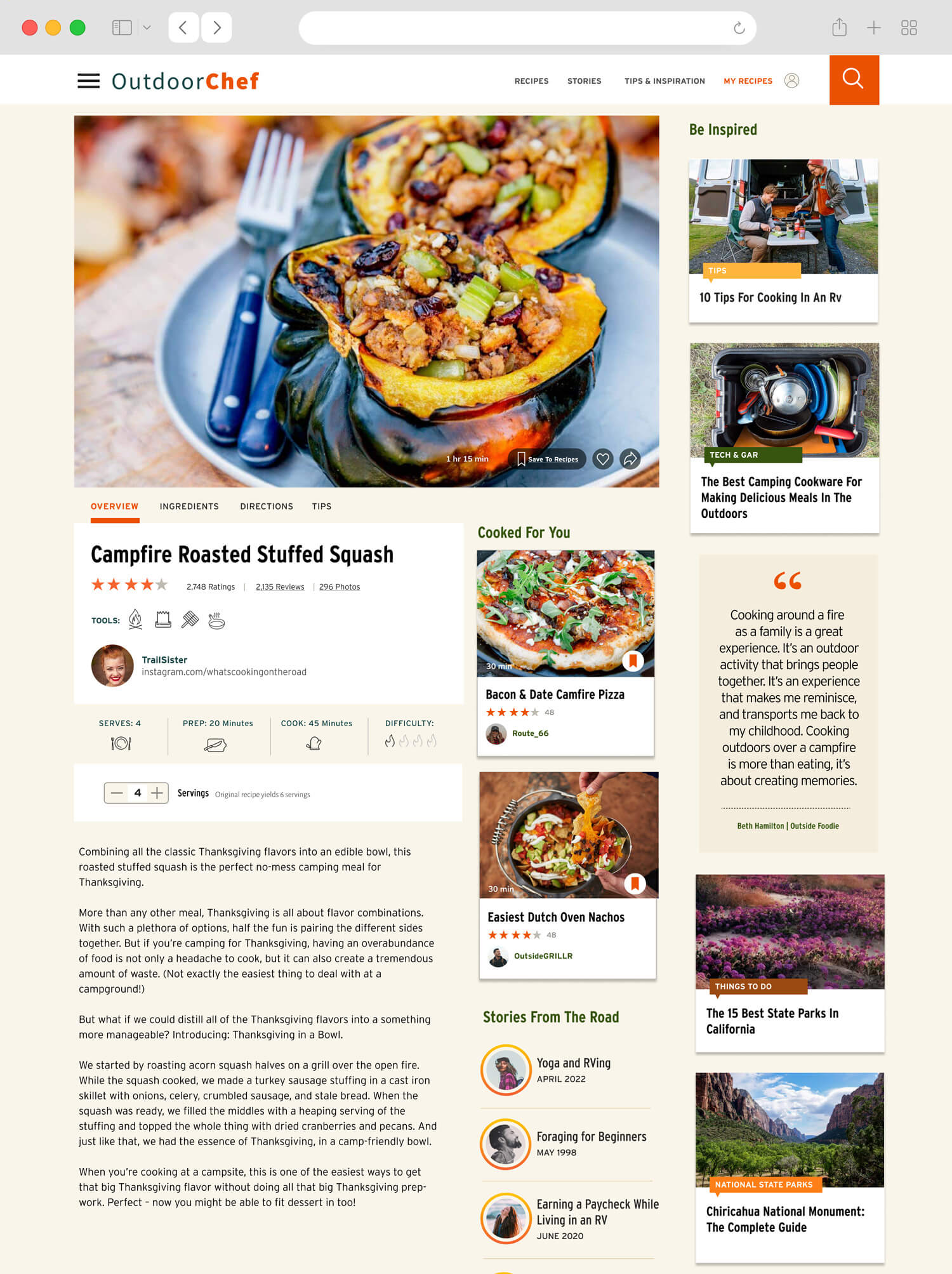
User has access to all recipes, trip menus, and saved resources. Viewing options include image or list. Ability to filter recipes further using filter tab.



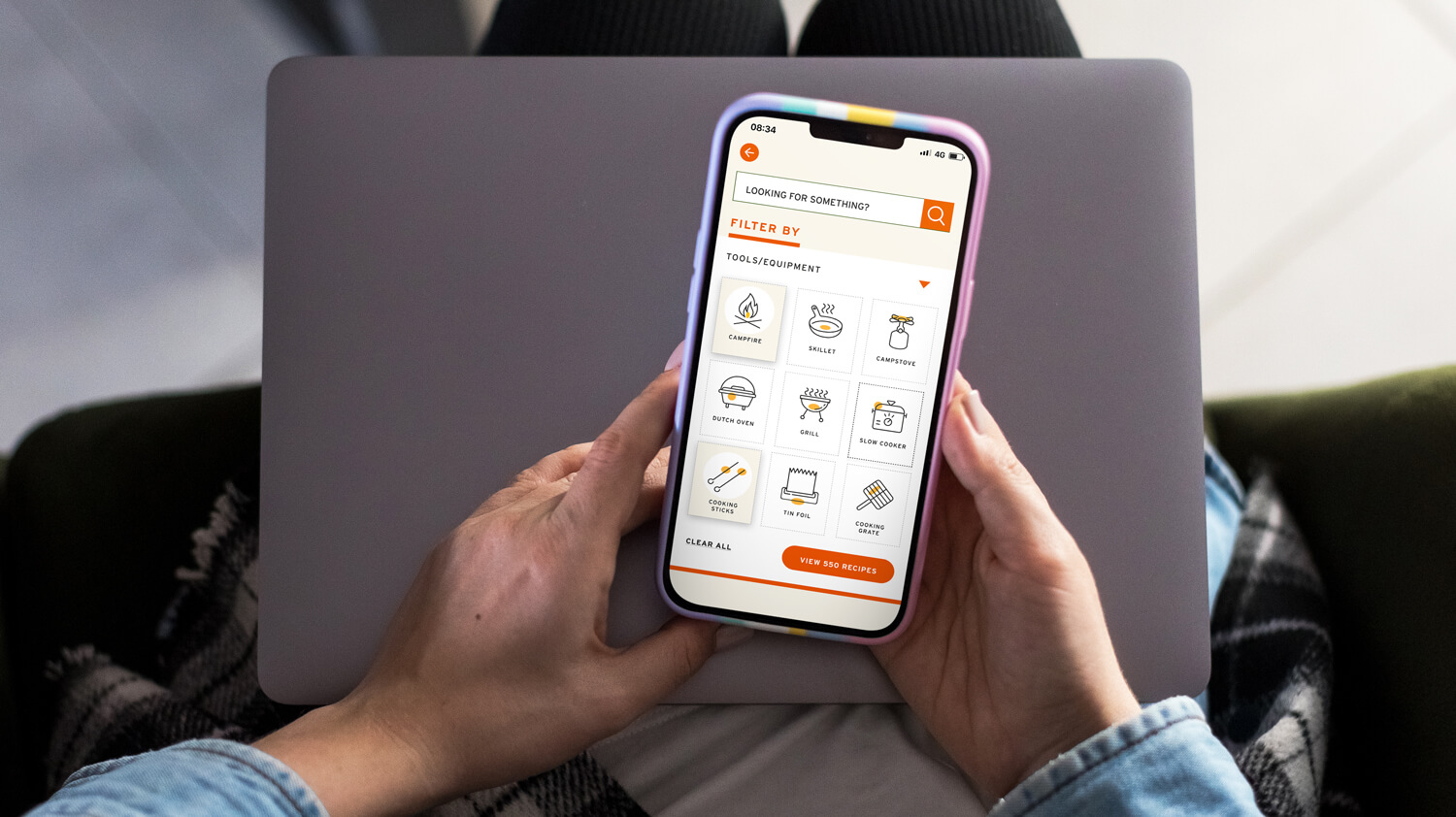
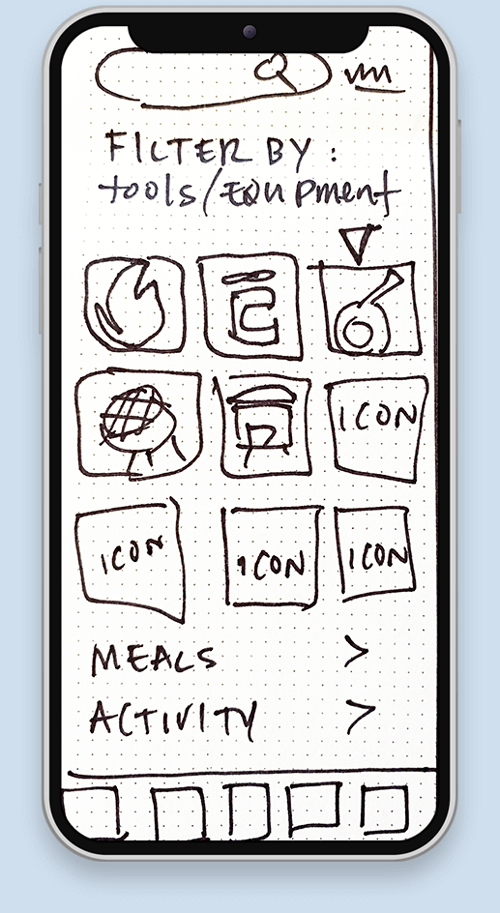
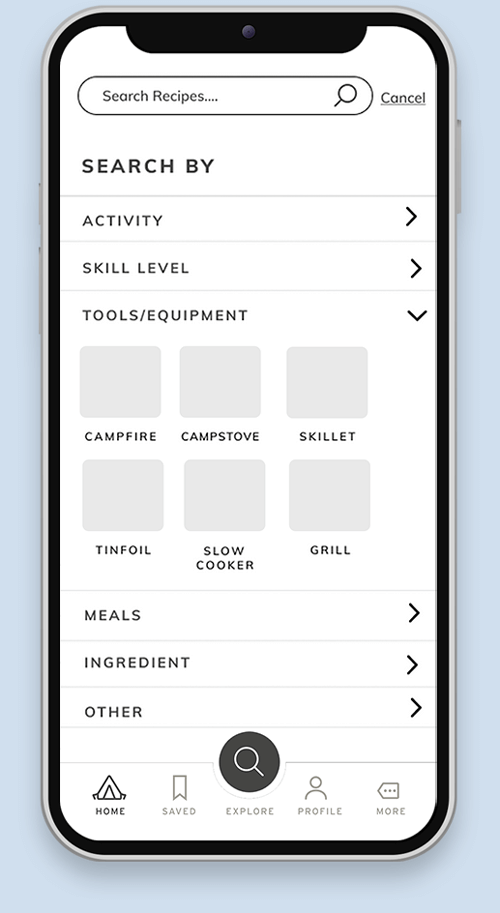
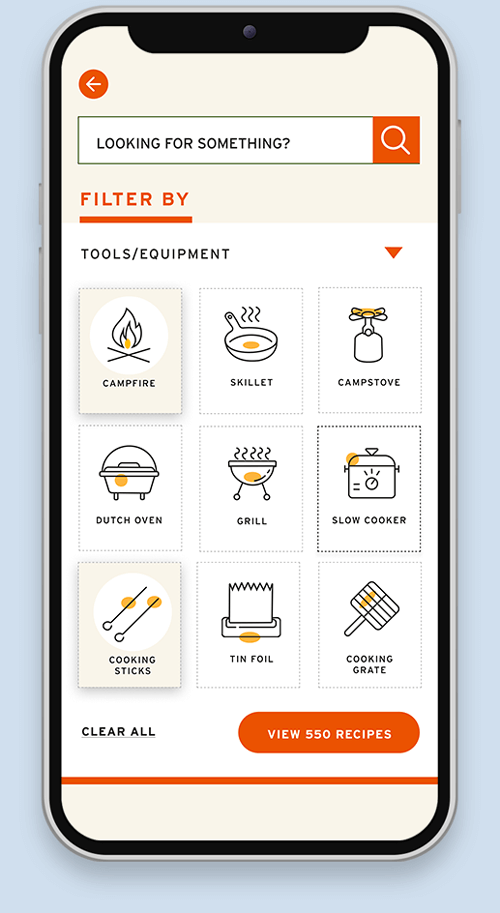
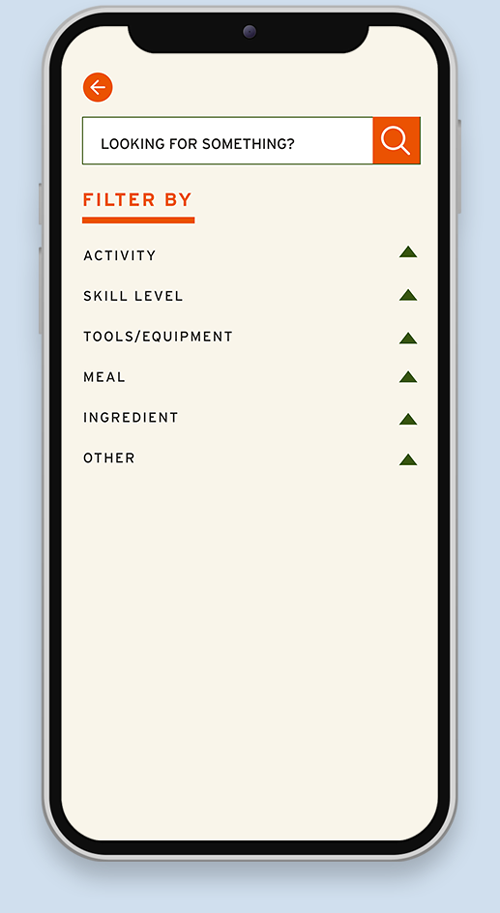
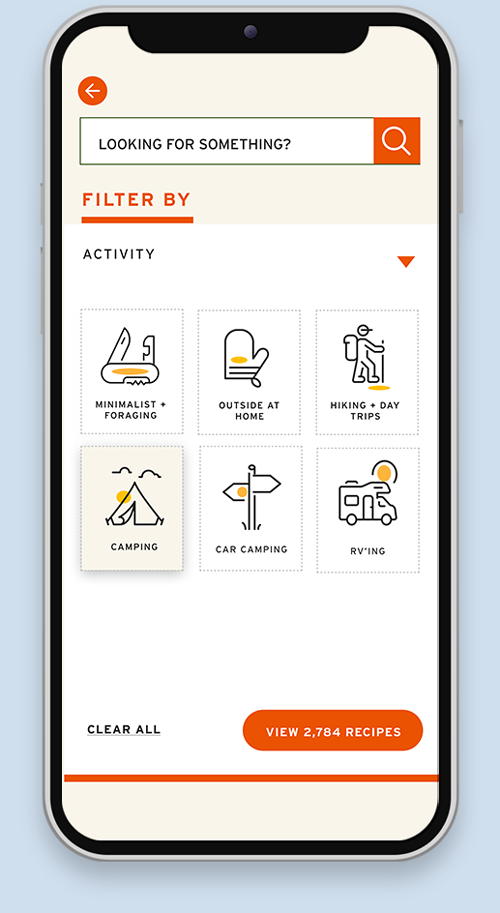
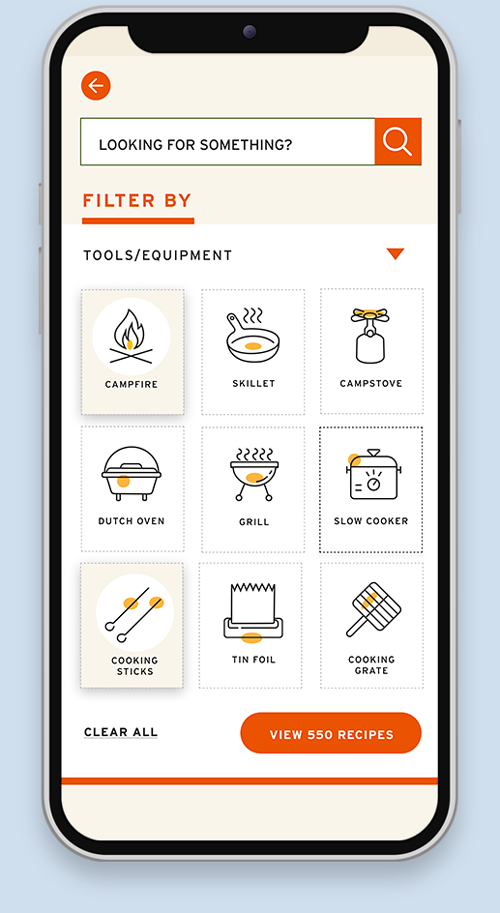
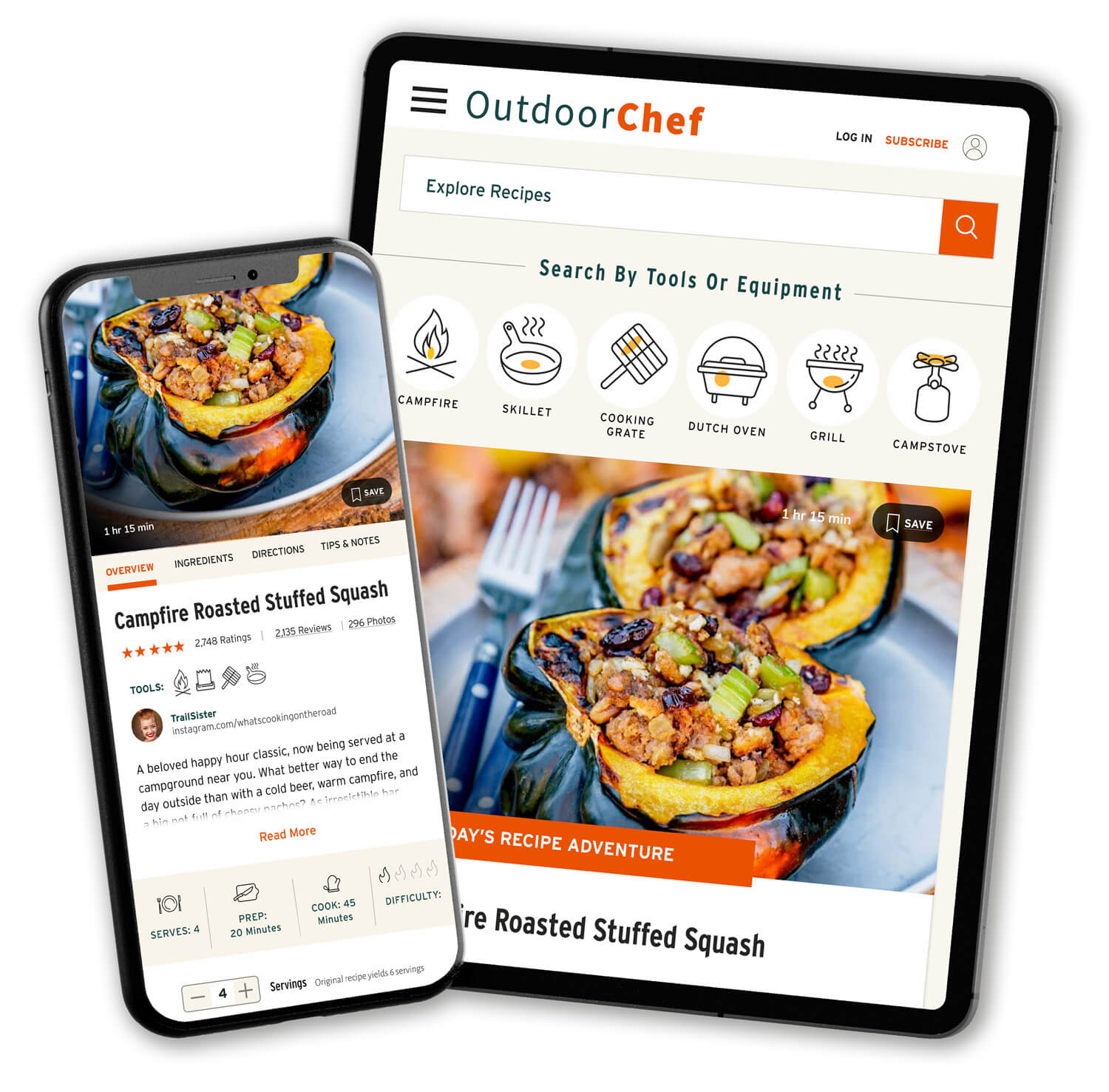
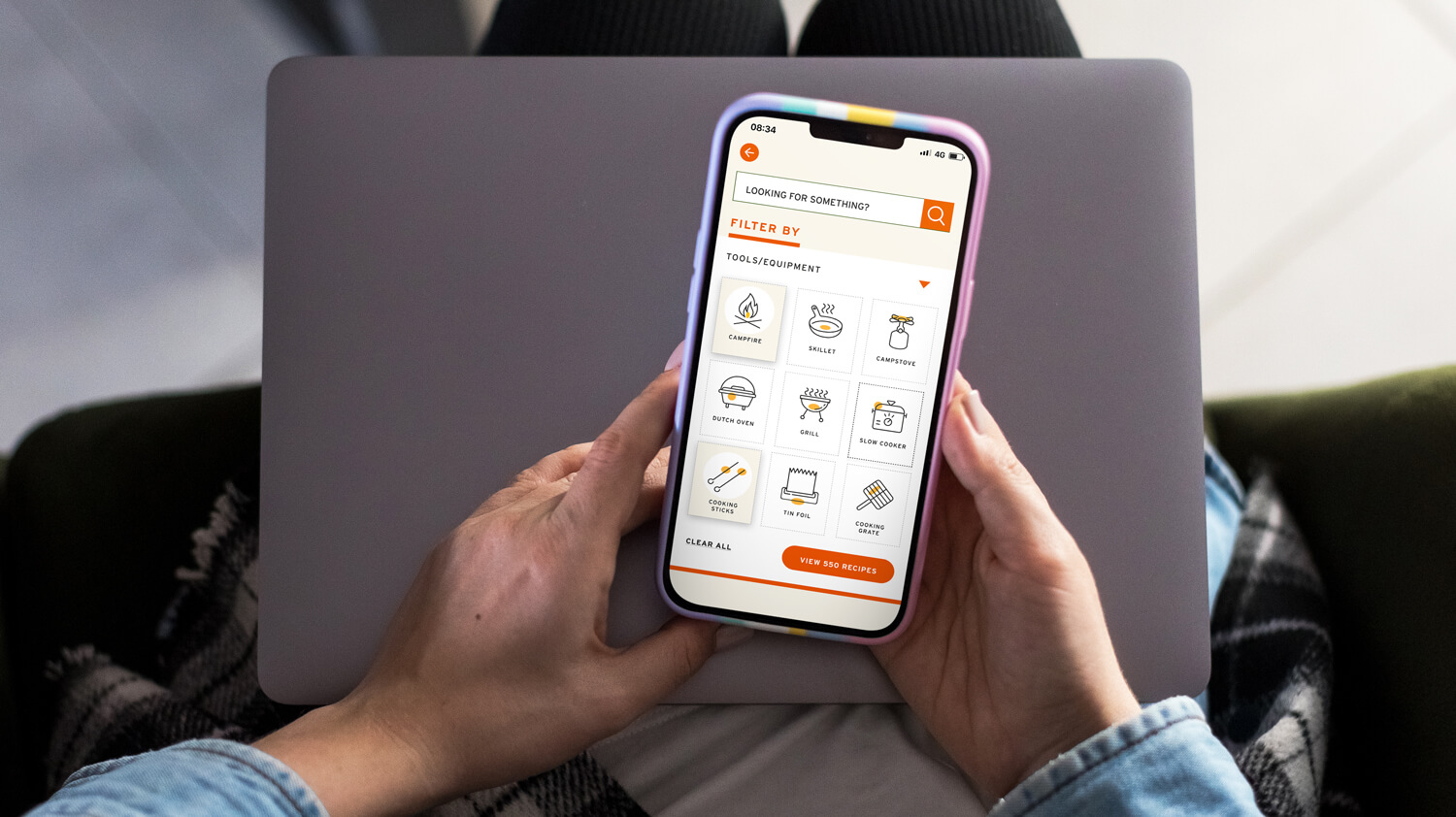
A sophisticated search & filter option simplifies finding the perfect outdoor recipe. Select a single filter or multiple to meet needs.



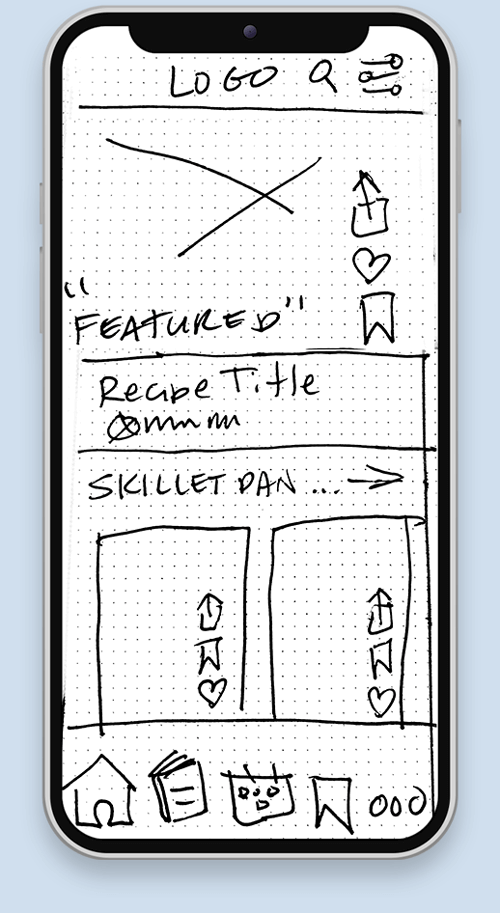
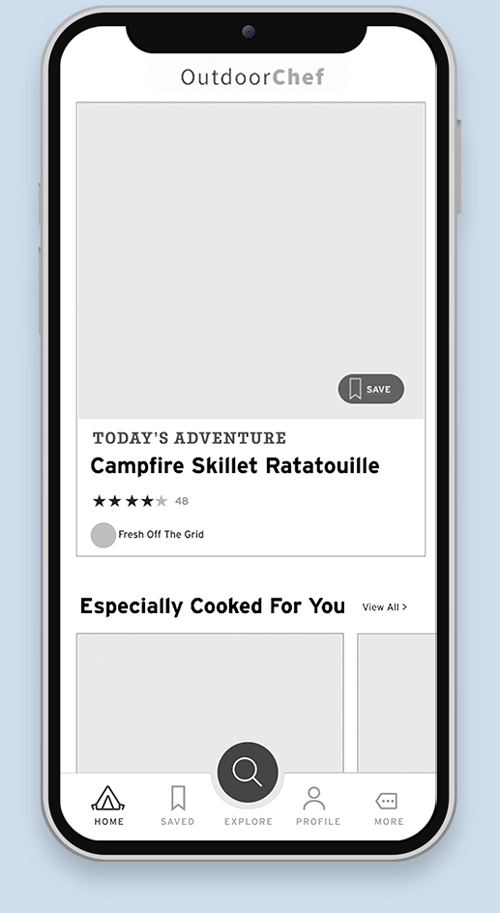
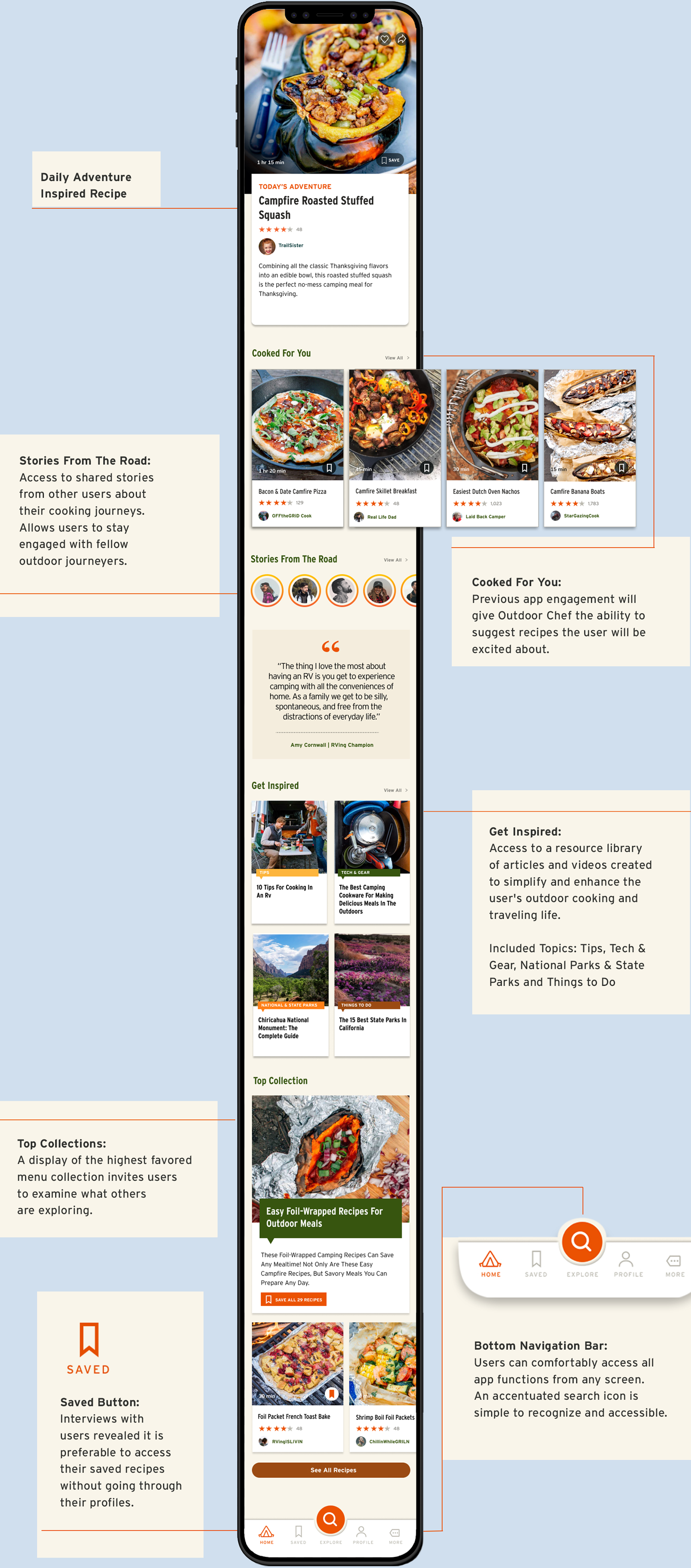
The user’s dashboard page is personally curated based on their previous app engagement. Besides access to delicious outdoor recipes, OutdoorChef introduces multiple resources designed to connect them to other uses and articles aimed to help simplify their “off the grid” adventures.







©2023 Beth Jolin Creative.
All Rights Reserved.
Central Wisconsin based graphic & visual designer, fluent in the magic of UI/UX design, and songbird stalker.
Have a project in mind that you need help with? Shoot me a message at my email address.